Code
import gradio as gr
def greet(name):
return f"Hello {name}!"
demo = gr.Interface(
fn=greet,
inputs="textbox",
outputs="textbox",
live=True
)
demo.launch()quarto-gradio extension via a simple example. You will see how you can iterate on your Gradio app’s source code in your local environment, then embed the very same app with no changes into an entirely browser-based environment.
First things first, make sure you have the quarto-gradio extension installed:
quarto add peter-gy/quarto-gradioThis will allow us to use the gradio filter in our Quarto documents.
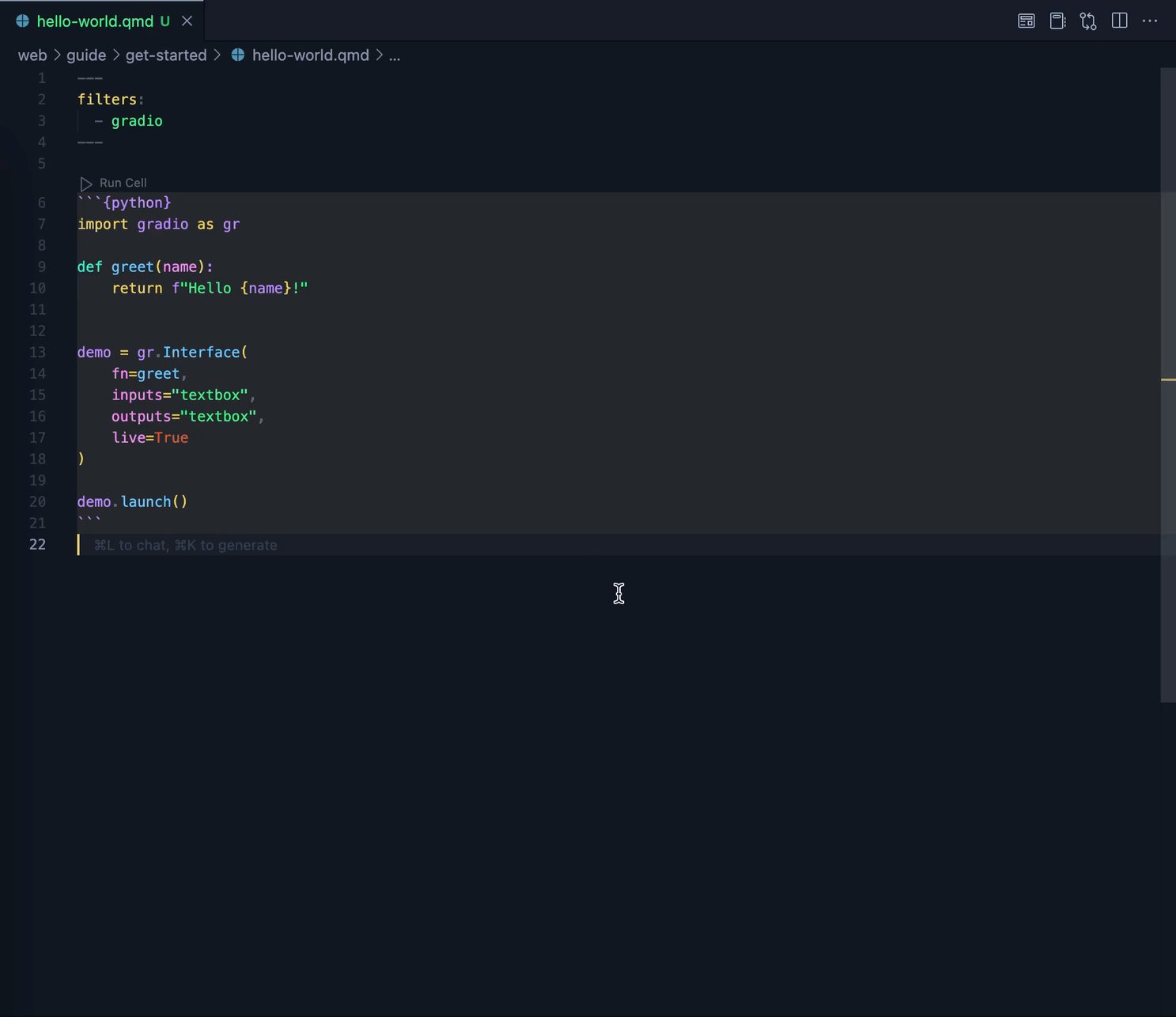
We will get started with a simple “Hello World” example written in a qmd document.
We register the gradio filter in the document’s YAML header and we define a simple Python code block with a basic Gradio interface.
---
filters:
- gradio
---
```{python}
import gradio as gr
def greet(name):
return f"Hello {name}!"
demo = gr.Interface(
fn=greet,
inputs="textbox",
outputs="textbox",
live=True
)
demo.launch()
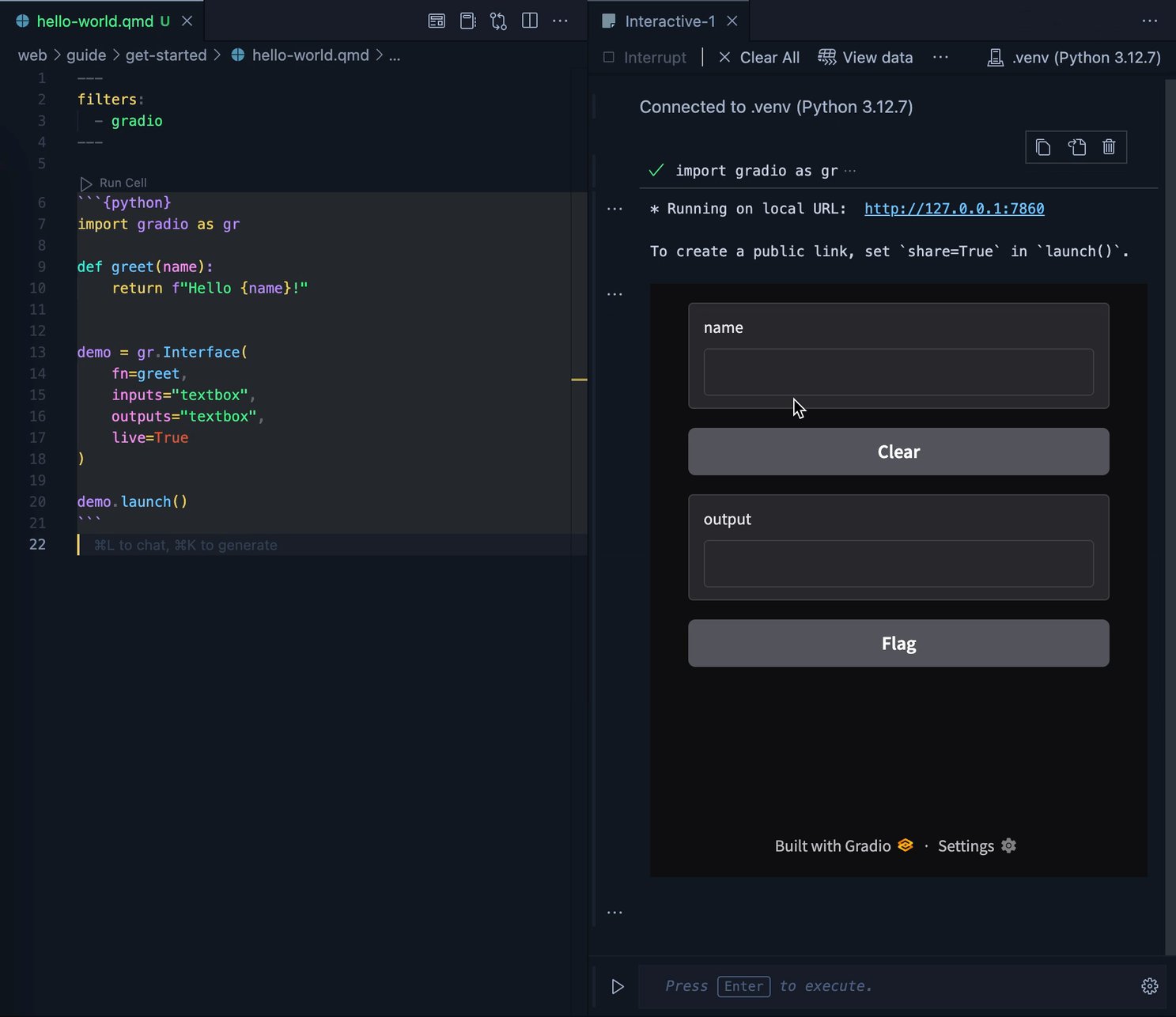
```Since this is a plain old Python program, it can be executed directly in an interactive Python session using your local, serverful Python interpreter.

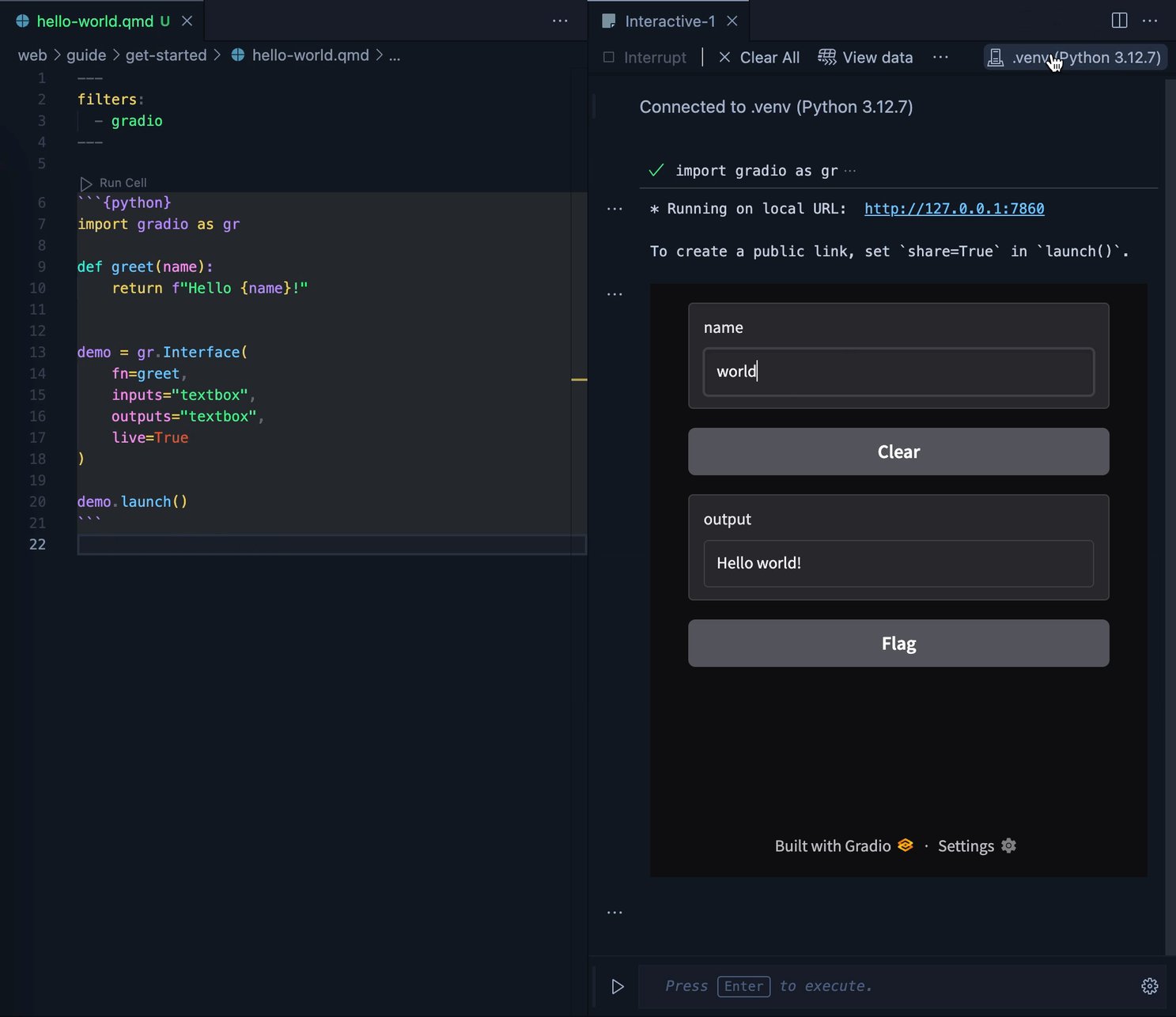
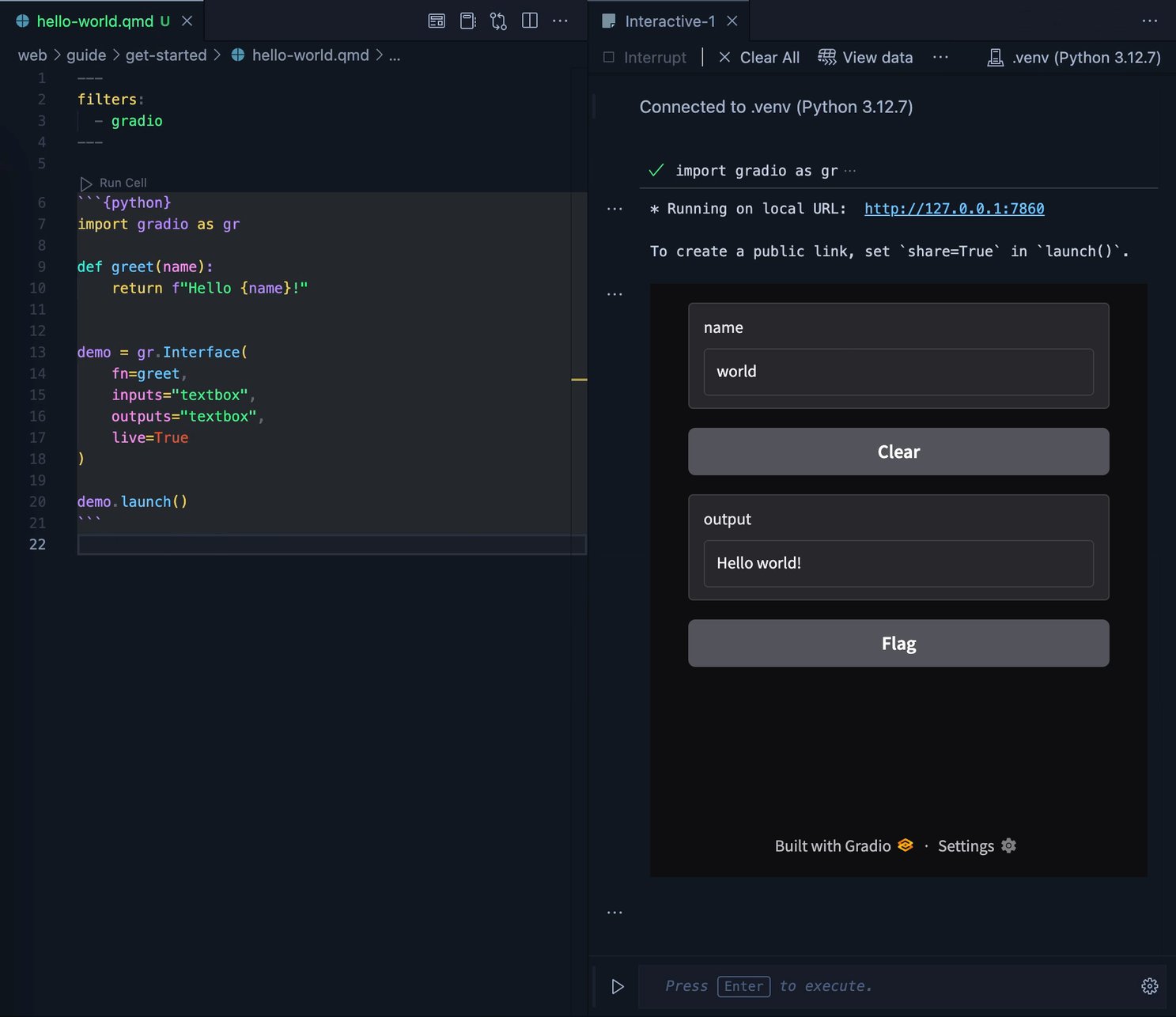
However, thanks to the gradio filter, after rendering the document, you can access the very same interface directly from your browser, blending with the theme you have specified. In fact, you can see the example embedded into this document right below.
import gradio as gr
def greet(name):
return f"Hello {name}!"
demo = gr.Interface(
fn=greet,
inputs="textbox",
outputs="textbox",
live=True
)
demo.launch()As you can see, the Gradio interface is fully interactive without a Python server. The gradio filter also made sure that the Gradio app’s CSS is harmonized with your current HTML theme.
Sometimes you may want to let users to experiment with and modify the Gradio app’s source code directly in their browser, seeing changes reflected instantly.
In the next section, we’ll explore how to enable just that in an interactive coding playground that lets users edit and run Python code without needing to re-render the document.